_HTML Structure Poster.jpg)
ساختار و آناتومی HTML
دسته : برنامه نویسی
نویسنده : علی منصورآبادی
تاریخ : 1401/9/15
سطح : مبتدی
ساختار و آناتومی HTML
در ادامه پست قبلی که HTML چیست ؟ تعریف و توضیح زبان نشانه گذاری فرامتن بود، می خواهیم با ساختار کلی صفحات HTML آشنا شویم و به نکات مهم و ساده سئو در تگ های اصلی HTML اشاره ای داشته باشیم. سپس در پست بعدی به تگ های مهم معنایی و سئو HTML، خواهیم پرداخت.
سلام، وقتتون بخیر. علی هستم برنامه نویس تیما. امروز در ادامه پست قبلی که "HTML چیست ؟ تعریف و توضیح زبان نشانه گذاری فرامتن" بود، می خواهیم با ساختار کلی صفحات HTML آشنا شویم و به نکات مهم و ساده سئو در تگ های اصلی HTML اشاره ای داشته باشیم. سپس در پست بعدی به تگ های مهم معنایی و سئو HTML، خواهیم پرداخت.
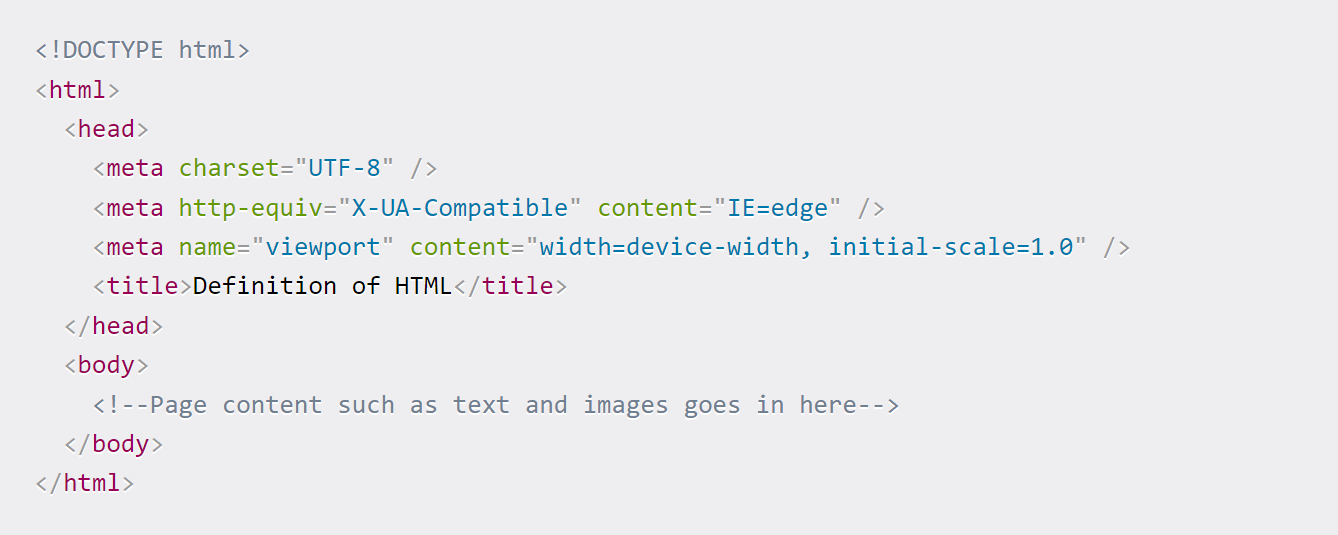
به صورت کلی، آناتومی یک صفحه اصلی HTML به صورت زیر است:

در ادامه به صورت کلی، تگ های مهم استفاده شده را با هم بررسی می کنیم.
1. Doctype html!: مشخص می کند که در کد، از HTML5 استفاده می کنیم. قبل از معرفی HTML5، باید در تگ Doctype! به صراحت بیان می کردید که از کدام نسخه HTML استفاده می کنید. به عنوان مثال HTML4.0، 3.2HTML و غیره. اما اکنون دیگر نیازی به این مورد نداریم. هنگامی که "HTML" در کد نوشته می شود، مرورگر به طور خودکار فرض می کند که شما در حال کدنویسی در HTML5 هستید.
2. html: ریشه و عنصر اصلی هر فایل HTML است. یعنی هر عنصر و تگ دیگری باید در آن قرار بگیرد.
3. head: یکی از مهم ترین بخش های HTML است. خزنده های وب یا crawler ها، به داخل تگ های Head نگاه می کنند تا اطلاعات مهمی در مورد صفحه به دست آورند. این اطلاعات شامل مواردی مانند عنوان صفحه یا Title، استایل ها یا stylesheets، اطلاعات متا برای سئو و بسیاری موارد مهم دیگر است.
4. meta: این تگ، یک تگ خالی است یعنی بسته شدن ندارد و اطلاعات در خود تگ نوشته می شود. در اصل تگ متا، اطلاعات کلی صفحه را شامل می شود. چنین اطلاعاتی ممکن است شامل نویسنده، نوع رمزگذاری یا Encoding مورد استفاده (تقریباً همیشه UTF-8)، تنظیمات responsive، compatibility یا سازگاری و موارد دیگر باشد. لازم به ذکر است که خزنده های وب همیشه به متا تگ ها نگاه می کنند تا اطلاعاتی در مورد صفحه وب به دست آورند. پس این تگ ها، نقش مهمی در سئو (SEO) خواهند داشت.
5. title: این تگ، عنوان صفحه وب را مشخص می کند که همیشه در تب مرورگر نشان داده می شود.
6. body: تمام محتوای HTML یعنی تمامی تگ های ما، در داخل تگ بدنه یا همان body قرار می گیرند. لازم به ذکر است که فقط یک تگ body در کل صفحه می تواند وجود داشته باشد.
امیدوارم که از این آموزش لذت برده باشید و براتون مفید واقع شده باشه. با ما همراه باشید تا با هم یک درصد بیشتر بدونیم. در ادامه می توانید فایل ساختار HTML را که به صورت txt برای شما قرار داده شده است، دانلود کنید.
رمز فایل ها teamaa.ir است
پست های مرتبط
_HTML Semantic Poster.jpg)
_HTML Poster.jpg)
_ACID Poster.jpg)
_Open Source Poster.jpg)
_TEAMAA-(YkzJABPN)_CSS Gradient.png)