_HTML Poster.jpg)
HTML چیست ؟ تعریف و توضیح زبان نشانه گذاری فرامتن
دسته : برنامه نویسی
نویسنده : علی منصورآبادی
تاریخ : 1401/9/8
سطح : مبتدی
HTML چیست ؟ تعریف و توضیح زبان نشانه گذاری فرامتن
HTML رو بررسی کنیم. HTML یا Hypertext Markup Language یک زبان نشانه گذاری برای وب است که ساختار صفحات وب را تعریف می کند و می سازد. HTML یکی از اساسی ترین قسمت های سازنده هر وب سایت است، بنابراین اگر می خواهید در زمینه توسعه وب سایت فعالیت کنید، یادگیری آن برای شما ضروری است.
سلام، وقتتون بخیر. علی هستم برنامه نویس تیما. امروز می خواهیم با هم HTML رو بررسی کنیم. این پست، مقدمه ای خواهد بود برای آموزش های برنامه نویسی تحت وب از سایت تیما. HTML یا Hypertext Markup Language یک زبان نشانه گذاری برای وب است که ساختار صفحات وب را تعریف می کند و می سازد. HTML یکی از اساسی ترین قسمت های سازنده هر وب سایت است، بنابراین اگر می خواهید در زمینه توسعه وب سایت فعالیت کنید، یادگیری آن برای شما ضروری است.
![]()
HTML ساختار صفحات وب را می سازد ولی نکته مهم این است که این ساختار، به تنهایی برای مناسب جلوه دادن یک صفحه وب کافی نیست. بنابراین از فناوری هایی مانند CSS و Java Script برای زیباتر کردن HTML کمک گرفته می شود. سه فناوری HTML، CSS و Java Script دقیقا مانند بدن انسان هستند، به صورتی که HTML مانند اسکلت انسان، CSS به مانند پوست انسان و Java Script سیستم گردش خون، گوارشی و تنفسی انسان است. همچنین می توانید به HTML، CSS و جاوا اسکریپت به این صورت نگاه کنید: HTML ساختار یک خانه است، CSS دکوراسیون داخلی و خارجی است، و جاوا اسکریپت سیستم برق، آب و بسیاری از ویژگی های کاربردی دیگر است که خانه را قابل زندگی می کند.
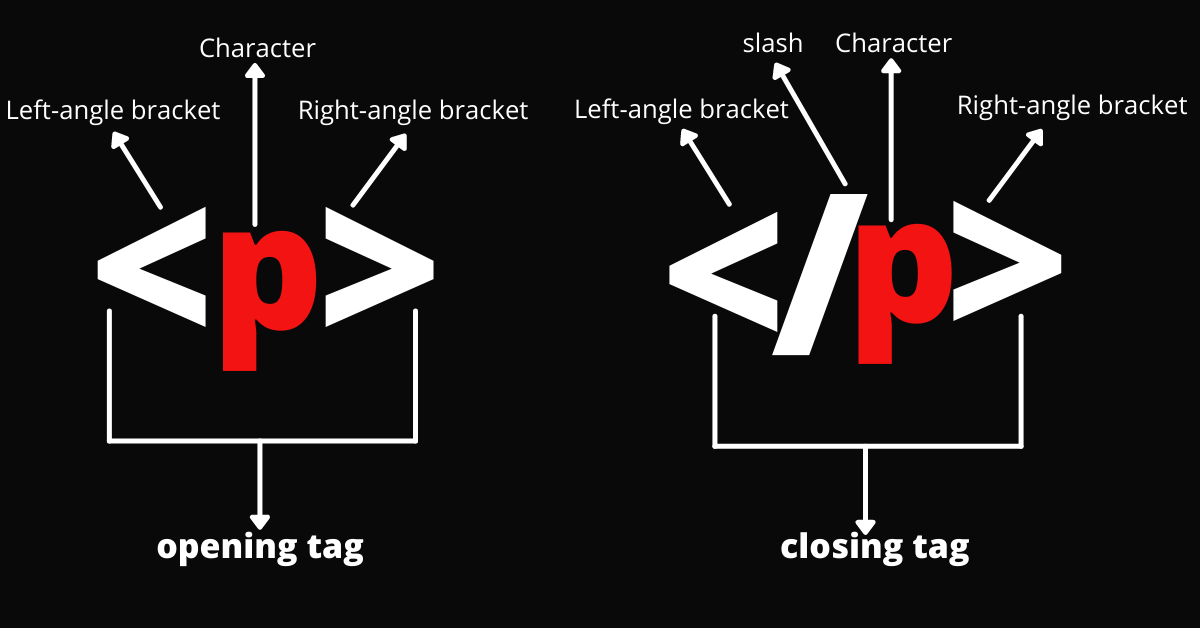
همانطور که گفتیم HTML نشانه گذاری و ساختار را برای یک صفحه وب تعریف می کند و ما در وب سایت ها می خواهیم متن، تصاویر، ویدیو ها و سایر المان ها به روش های خاصی و متمایزی ظاهر شوند. به عنوان مثال، ممکن است بخواهیم برخی از متن ها بزرگ، متن های دیگر کوچک و برخی به صورت پررنگ و برخی به صورت مورب باشند. HTML دارای "Tag" است که به شما این امکانات را می دهد. بنابراین، Tag هایی برای ایجاد عنوان، پاراگراف، کلمات پررنگ، کلمات مورب و تمامی موارد دیگر در HTML وجود دارد. تصویر زیر یک تگ HTML را به صورت کلی برای شما تعریف کرده است:

یک عنصر HTML از تگ آغازین، محتوا و یک تگ پایانی تشکیل شده است. محتوا در HTML بین تگ آغازین و تگ پایانی قرار می گیرد تا معلوم باشه نقطه شروع و پایان محتوا کجاست. همچنین همانطوری که در عکس می بینید تگ آغازین خودش از <، یک کاراکتر و > تشکیل شده است. در اصل کاراکتر میان دو علامت بزرگتر و کوچکتر بیانگر نوع تگ و فایده آن تگ است. برای مثال در تصویر بالا p قرار داده شده است که به معنای Paragraph است و یعنی محتوا (محتوا میان باز و بسته شدن تگ)، در اصل یک پاراگراف است. تگ پایانی نیز دقیقا به مانند تپ شروع است با این تفاوت که قبل از کاراکتر p یک / نیز قرار دارد که این / به معنای این است که کل المان HTML اینجا تمام می شود.
همچنین برخی از عناصر خالی هستند و محتوایی ندارند، یعنی Tag بسته شدن را ندارند. اما در عوض Source یا Link به محتوایی دارند که میخواهید در صفحه وب قرار دهید. به طور مثال از <img/> برای نشان دادن عکس در وبسایت ها استفاده می شود. در اصل برای عکس ما محتوای خاصی مانند متن در پاراگراف نداریم و یک لینک داریم. یعنی تگ img فقط به یک لینک احتیاج دارد تا عکس را نشان دهد و محتوایی ندارد. این گونه تگ ها را خالی یا Empty می نامند.
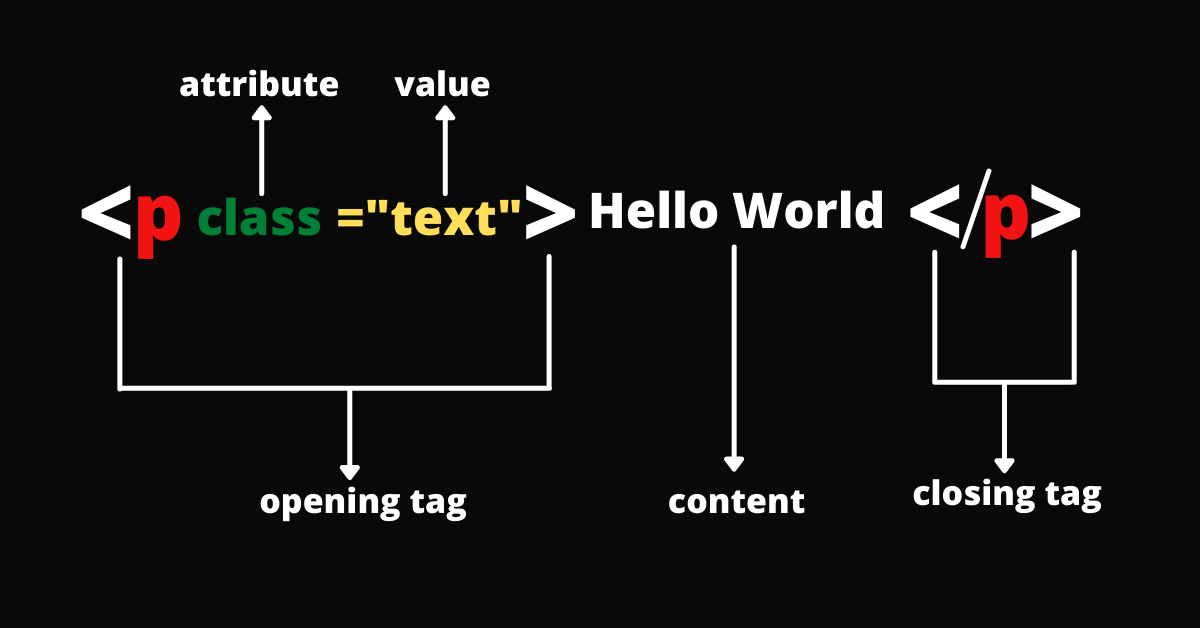
تگ های HTML چیزی به نام Attribute به معنای صفت و ویژگی هم دارند. این ویژگی ها در تگ شروع قرار می گیرند و شامل مواردی مثل Class، Id، Style و ... می شوند. در اصل Attributeها، مقادیری را دریافت می کنند تا اطلاعات بیشتری را در مورد عنصر داشته باشند و به شما کمک می کنند که کارهایی مانند شخصی سازی و پویاسازی و ... انجام دهید. در شکل زیر، تگ شروع حاوی یک ویژگی (Attribute) کلاس با مقدار text است. این کلاس می تواند برای استایل دادن به عنصر، یا انتخاب آن با جاوا اسکریپت برای پویا سازی استفاده شود.

امیدوارم که از این آموزش لذت برده باشید و براتون مفید واقع شده باشه. با ما همراه باشید تا با هم یک درصد بیشتر بدونیم.
پست های مرتبط
_HTML Semantic Poster.jpg)
_HTML Structure Poster.jpg)
_ACID Poster.jpg)
_Open Source Poster.jpg)
_TEAMAA-(YkzJABPN)_CSS Gradient.png)