_Start Web Development With ASP.jpg)
شروع طراحی و توسعه وب سایت با استفاده از ASP .NET MVC
دسته : برنامه نویسی
نویسنده : فاطمه تابع
تاریخ : 1402/2/16
سطح : پیشرفته
پست های مرتبط
شروع طراحی و توسعه وب سایت با استفاده از ASP .NET MVC
شروع طراحی و توسعه وب سایت با استفاده از ASP .NET MVC نیازمند دانستن موارد زیادی است از جمله C#، CSS و Java Script است. همچنین باید در مورد پایگاه داده یا Database هم اطلاعات کافی داشته باشید.
ASP .NET MVC یک چارچوب برنامه نویسی وب است که توسط شرکت مایکروسافت (Microsoft) ارائه شده است. این چارچوب برای توسعه وب سایتهای پویا و برنامه های وب طراحی شده است. در این پست، با طراحی و توسعه وب سایت با استفاده از ASP .NET MVC آشنا خواهیم شد.
1. ایجاد پروژه ASP .NET MVC
برای شروع، شما باید پروژه ASP .NET MVC جدیدی را ایجاد کنید. برای این کار، می توانید از Visual Studio استفاده کنید و یک پروژه ASP .NET MVC جدید را ایجاد کنید. در این مرحله، شما باید نام پروژه، مسیر، نوع پروژه و تنظیمات دیگر را مانند زیر تنظیم کنید.

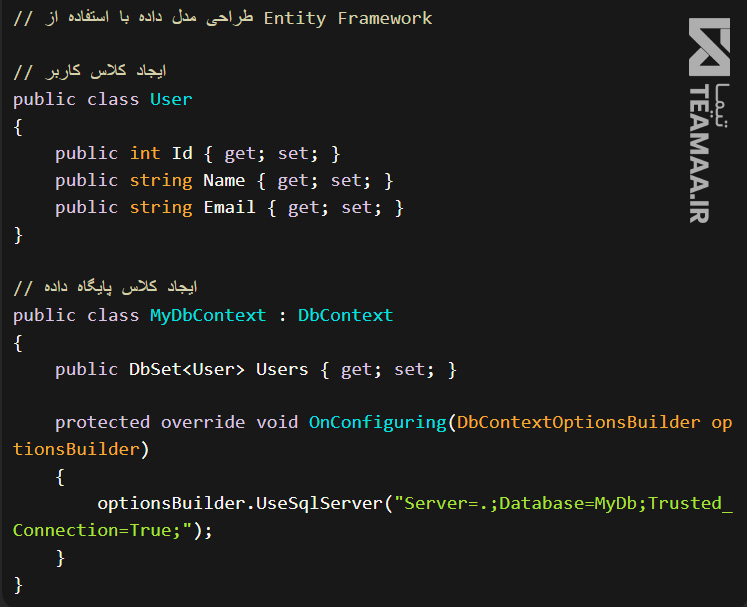
2. طراحی مدل داده (Database)
مدل داده های وب سایت شما معمولاً شامل اطلاعاتی مانند کاربران، محصولات، سفارشات و ... است. برای طراحی مدل داده، شما می توانید از Entity Framework استفاده کنید که به شما کمک می کند تا مدل داده های خود را با استفاده از کلاس های C# طراحی کنید و به صورت خودکار به پایگاه داده متصل شوید. در اینجا نمونه کدی برای طراحی مدل داده و اتصال آن به پایگاه داده SQL Server آورده شده است:

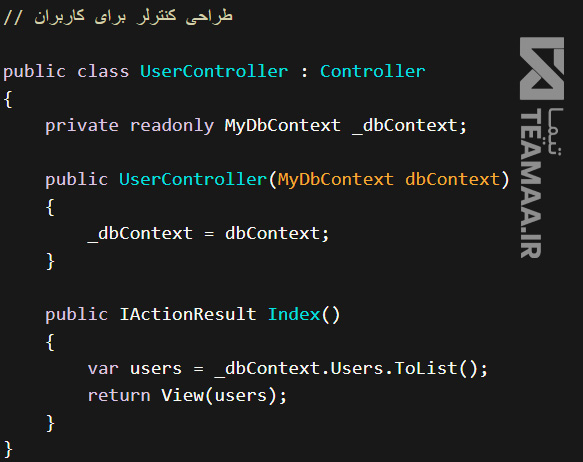
3. طراحی کنترلر (Controller)
کنترلر ها در ASP .NET MVC به عنوان "مدیران رفتار" وب سایت عمل می کنند. کنترلر ها به درخواست های HTTP پاسخ می دهند و اطلاعات را برای نمایش به ویو ها (Views) ارسال می کنند. برای طراحی کنترلر، شما باید کلاس های C# ای را ایجاد کنید که متدهایی را برای پاسخ به درخواست های HTTP مشخص کنند. در اینجا یک نمونه کد برای طراحی کنترلر و پاسخ به درخواست GET آورده شده است:

4. طراحی ویو (View)
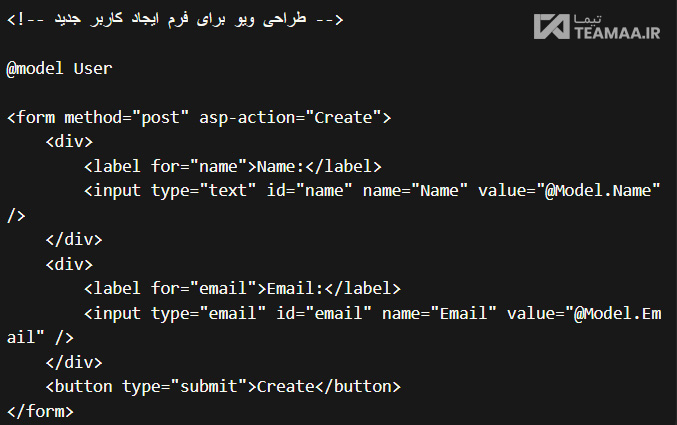
ویو ها در ASP .NET MVC به عنوان لایه نمایش (Present) عمل می کنند. آنها اطلاعات را که توسط کنترلر ارسال شده است، نمایش می دهند. برای طراحی ویو، شما می توانید از HTML، CSS و JavaScript استفاده کنید. در اینجا یک نمونه کد HTML برای نمایش لیست کاربران آورده شده است:

همچنین در کنترلر زیر، متد Create به درخواست POST پاسخ می دهد و یک کاربر جدید به عنوان ورودی دریافت می کند. ابتدا، متد ModelState.IsValid را بررسی می کند تا اطمینان حاصل شود که ورودی های دریافت شده، معتبر هستند. سپس کاربر جدید به پایگاه داده (database) اضافه شده و تغییرات ذخیره می شود. در نهایت، کاربر به صفحه فهرست کاربران هدایت می شود.

لازم به ذکر است که برای استفاده از درخواست POST در View، باید از فرم های HTML استفاده کرد که در آن از متد POST به عنوان مقدار ویژگی method فرم استفاده شده است. در اینجا یک نمونه کد HTML برای فرم ایجاد کاربر جدید آورده شده است که اطلاعات را به Controller که در بالا نوشتیم ارسال می کند:

5. تست کد
قبل از انتشار وب سایت شما باید کد خود را تست کنید. شما می توانید از ویژگی های تست واحد (Unit Test) استفاده کنید تا اطمینان حاصل کنید که کد شما به درستی کار می کند.
استفاده از واحد تست (Unit Test): در ASP .NET MVC شما میتوانید از (Unit Test) استفاده کنید تا از صحت عملکرد کد های خود مطمئن شوید.
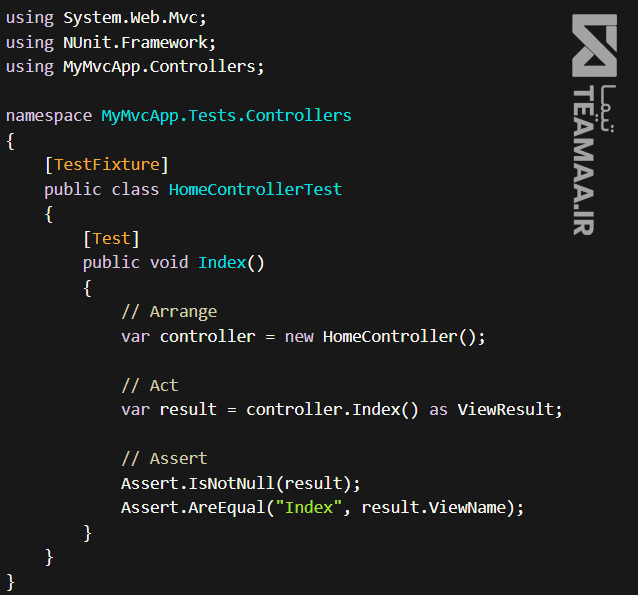
قبل از نوشتن کد Unit Test برای وب سایت ASP.NET MVC، باید یک Unit Test راهاندازی شود. برای راهاندازی در ASP.NET MVC، میتوانید از ابزارهایی مانند NUnit و XUnit استفاده کنید. در اینجا یک مثال از Unit Test با استفاده از NUnit برای تست کنترلر "HomeController" در ASP.NET MVC ذکر شده است:

در این مثال، ابتدا کنترلر "HomeController" ایجاد شده است. سپس با فراخوانی عملکرد "Index" این کنترلر، یک View نمایش داده میشود. در نهایت با استفاده از تابع Assert.IsNotNull و Assert.AreEqual، از صحت اطلاعات در صفحه اطمینان حاصل شده است. این تست در واقع، تابع "Index" را اجرا میکند و سپس با استفاده از تابعAssert ، اطمینان حاصل میشود که صفحه به درستی نمایش داده شده است. توجه داشته باشید که این تست فقط یک مثال از Unit Test برای Controller است و شما میتوانید تستهای متنوعی برای وب سایت ASP.NET MVC خود بنویسید.
6. انتشار وب سایت
پس از اینکه کد را تست کردید، شما می توانید وب سایت خود را منتشر کنید. برای این کار، شما می توانید از خدمات مختلف ابری مانند Azure استفاده کنید یا وب سایت خود را روی سرور یا هاست خود نصب کنید.
در این پست، شما با مراحل طراحی و توسعه یک وب سایت با استفاده از ASP .NET MVC آشنا شدید. با ایجاد پروژه، طراحی مدل داده (Database)، کنترلر (Controller)، ویو (View)، تست کد با استفاده از (Unit test) و انتشار وب سایت، شما می توانید یک وب سایت پویا طراحی کنید.
پست های مرتبط
_Factorial function in csharp.jpg)
_Function in csharp.jpg)
_teamaa Site.jpg)
_teamaa Site.jpg)
_Variable in Csharp.jpg)
_LambdaExpression in Csharp.jpg)
_Extension Method in Csharp.jpg)
_ref in Csharp.jpg)
_Asynchronous Programming.png)
_Language Integrated Query.jpg)
_use struct in csharp.jpg)
_Mobile Developer.jpg)