_TEAMAA-(J9GXCpAB)_What is template Teamaa Blog Mojtaba Behroozi.jpg)
قالب های آماده افترافکت چیست و چگونه از آنها استفاده کنیم؟
دسته : افترافکت
نویسنده : مجتبی بهروزی
تاریخ : 1401/2/26
قالب های آماده افترافکت چیست و چگونه از آنها استفاده کنیم؟
قالب ها یا تمپلیت های افترافکت چیست - پروژه های آماده در افترافکت - آموزش رایگان - after effects tutorial - AE template - teamaa blog -
قالب های آماده افترافکت چیست و چگونه از آنها استفاده کنیم؟
Adobe After Effects یکی از آن برنامههای تولید محتوی گرافیکی هست که وقتی برای اولین بار اون رو باز میکنید خیلی ساده به نظر میرسه اما بعد از دیدن کارهای مختلفی که با این نرم افزار انجام میشه ممکنه نظر شما عوض شه و ترسناک به نظر بیاد چون حالا دارید به پیچیدگی های اون نگاه می کنید.
با این حال، از نظر کارهایی که می تونه انجام بده، خارق العادست. با مقداری تمرین، میتوانید شروع به ایجاد چند موشن زیبا کنید یا اینکه میتوانید موشن های زیباتری را با قالبهای آماده افترافکت بسازید. این خیلی خوبه اما بهتر کمی دقیق تر این مورد رو بررسی کنیم.
در این راهنمای کوتاه سعی کردم در مورد این که تمپلیت یا قالب آماده چیست واینکه چطوری از این قالب ها برای ایجاد موشن های های فوق العاده استفاده کنین، توضیح کاملی بدم.
تمپلیت های افترافکت چیست؟
قالب های آماده افترافکت یا تمپلیت های افترافکت، پروژه ای از پیش آماده هست که محتوای آن با قابلیت ویرایش و تعویض طراحی شدن. تمپلیت هایی با کیفیت بالا توسط انیماتورهای حرفه ای تولید میشن و برای افراد با تجربه و حتی کم تجربه مناسب هست.
معمولاً وقتی که یک موشن گرافیست استارت یک پروژه ی تمپلیت گونه رو درافترافکت می زنه، از ساختاری استفاده می کنه که برای افراد دیگه قابل سفارشی سازی باشه. در این نوع پروژه ها آیتم های بی نام، با سازماندهی ضعیف و یا ساختارهای گیج کننده وجود نداره و برعکس همه چیز دارای برچسب و نام هست و به خوبی سازماندهی شده و به راحتی قابل درک هستند.
یک قالب آماده ی خوب به گونه ای طراحی شده که کاربران می توانند متن، رنگ و عناصر طراحی را بدون نیاز به درک ساختار پیچیده ی تولید اون پروژه به راحتی تغییر دهند. معمولاً موشن گرافیست ها کامپوزیشن هایی ایجاد میکند که به شما امکان میدهد تصاویر یا فیلمهای خود را به سادگی در صحنه ها قرار بدید، و فیلدهای متنی را به سادگی، ویرایش کنید.
تمپلیت برای کار کردن و تولید محتوی، برای افراد کم تجربه یک موهبت بزرگه و برای افراد با تجربه صرفه جویی در زمان.
یادمون باشه برای تسلط بر افترافکت سال ها زمان و تمرین نیازه پس با چند تا تمرین و یا چند دوره فشرده انتظار های عجیب از خودمون نداشته باشیم.
به هر حال تولید محتوی با پیچیدگی های فراوان و وقت گیر برای افراد با تجربه، سخت هست و برای کم تجربه ها، سخت تر و البته دردسرساز. اما با استفاده از تمپلیت های آماده، تنها کاری که باید انجام بدید اینه که عناصر مورد نیاز رو تغییر بدین - مثل عکس، متن، لوگو و غیره.

چه چیزهایی درپوشه تمپلیت گنجونده شده؟
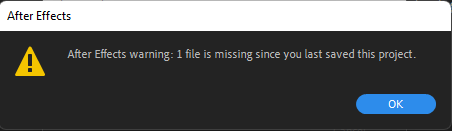
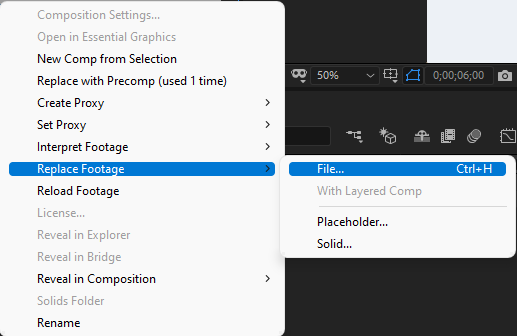
یک قالب افترافکت همراه با فایل پروژه و تمام فایل های مورد نیاز، خواهد بود. بطور معمول ، برای شروع ویرایش، به جز باز کردن فایل پروژه، مجبور نیستید کاردیگری انجام دهید. با این حال، اگر به دلایلی فایلهای شما در جای اشتباهی قرار گرفته باشند، ممکن است هنگام باز کردن پروژه با پیام خطای Miss File مواجه شوید. Miss file را می توان به سادگی با کلیک راست بر روی فایل در Project Panel وReplace file مجدد، پیدا کرد.





حالا که بهتر می دونیم قالب افترافکت چیه، می توانیم در مورد استایلهای مختلف اون صحبت کنیم. مهمه که بدانید هیچ دو قالبی یکسان نیستند.همواره قالبهای مختلف مثل نمایش لوگو، تمپلیت های تبلیغاتی و تجاری، قالب های تایپوگرافی و.... وجود دارن.
در اینجا چندتا تمپلیت رایگان واسه دانلود گذاشتم تا بیشتر باهاشون آشنا شید:
Download Swirling Color Logo Reveal
Download Retro Video Story Box
خوب بود نه؟
خوب حالا چطور میتونیم باهاشون کار کنیم؟
ویرایش قالب های افترافکت از این آسون ترنمی شه. اکثر پروژهها به خوبی مشخص میکنند که کجا باید المانهای خودمون رو قرار بدیم و یا کجا ها باید متن رو عوض کنیم. پس از این جابجایی ها، تمام انیمیشن های مشابه به طور خودکار روی صحنه اصلی اعمال می شن و به همین ترتیب شما یک محتوای حرفه ای رو دارید و ماه ها هم در وقت خودتون صرفه جویی کردین.
!این الگو با قالبهای آماده وبسایت در وردپرس مشابهه!
اکثر تمپلیت ها با آموزش های خودشون ارائه می شن تا شما را در این فرآیند راهنمایی کنن. از آنجایی که قالب ها متفاوتند، این دستورالعمل ها و آموزش ها هم منحصر به قالبی است که دانلود می کنید. پس یادتون باشه قبل از باز کردن پروژه حتما راهنمای اون رو بررسی کنید. این دستورالعمل ها به شما می گن که کدام بخش ها را تغییر بدید، فونت ها را از کجا بگیرید، و یا از چه موسیقی و جلوه های صوتی استفاده کنید.
در کل همه تمپلیت ها یک استراتژی دارن و اون هم راحتی مشتری هست. من یه آموزش از مشترکات همه تمپلیت ها آماده کردم که اینجا با هم مرور می کنیم.
گام اول:
خوندن راهنما، دانلود فونتها و هر چیزی که توی دستورالعمل آمده.
گام دوم:
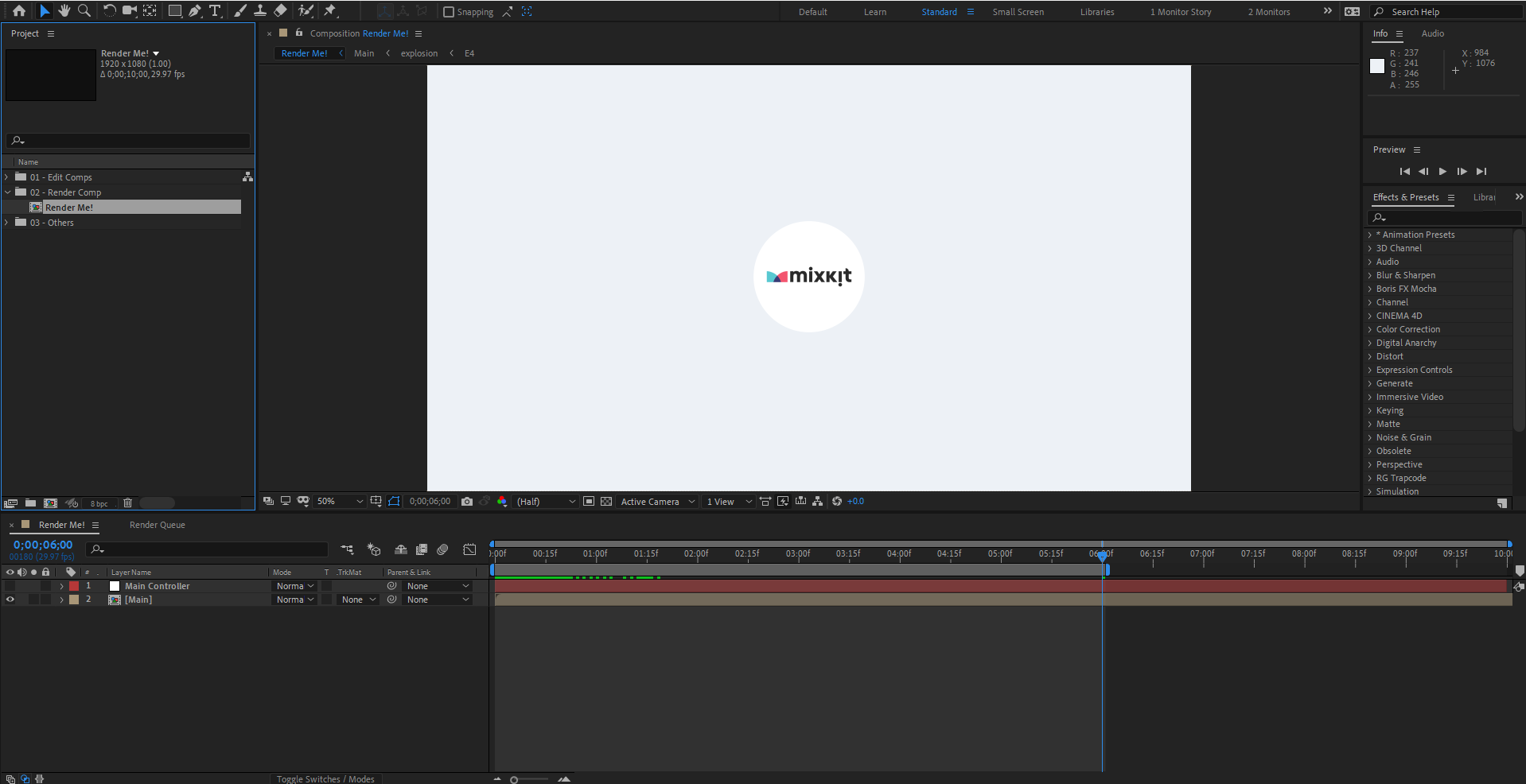
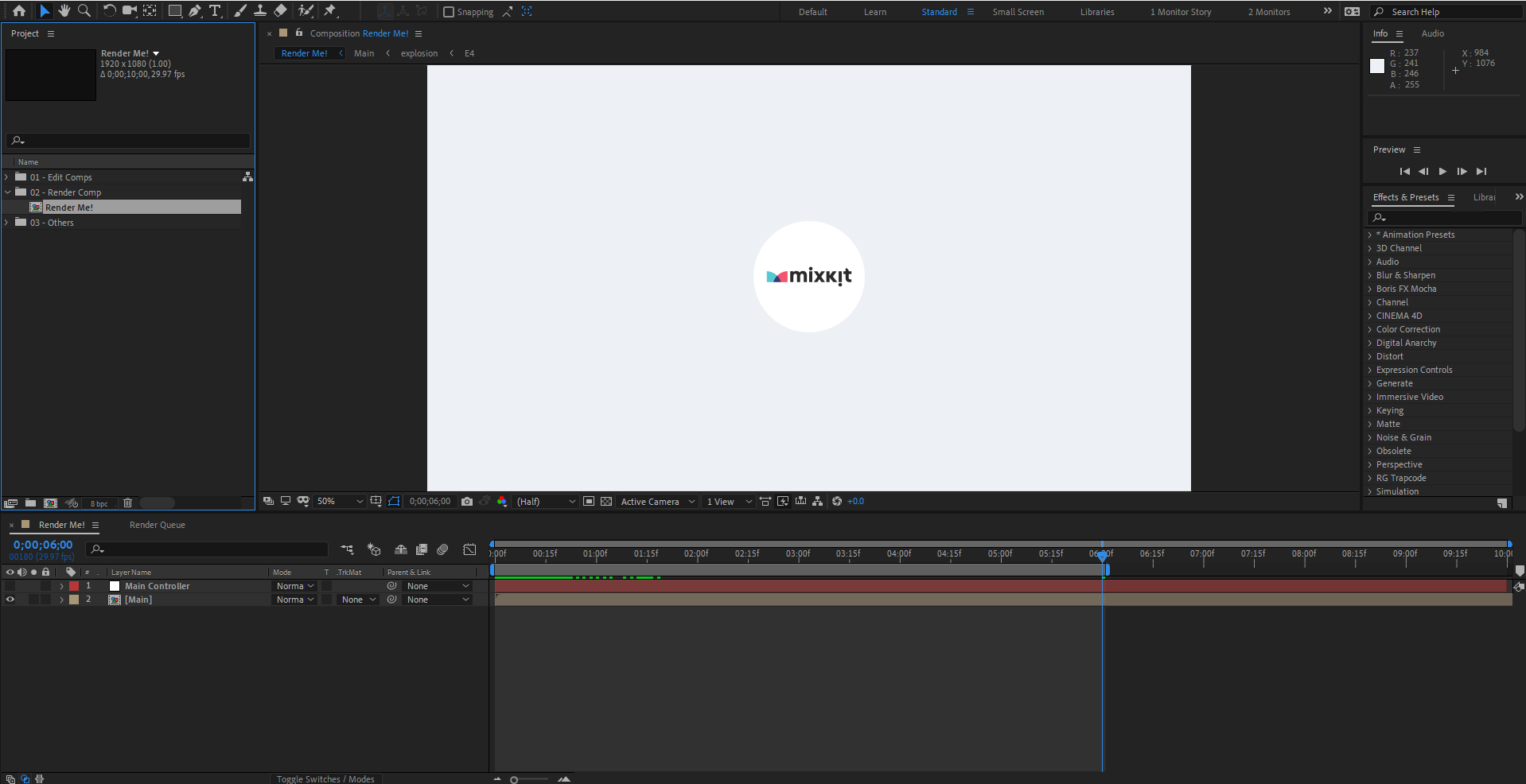
فابل افترافکت رو باز کنید و کامپوزیشن اصلی رو باز کنید یه نگاهی بهش بندازید.

گام سوم:
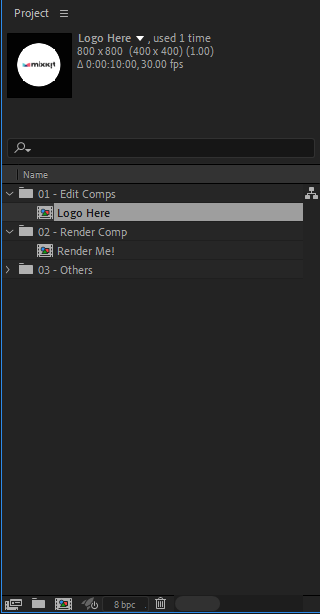
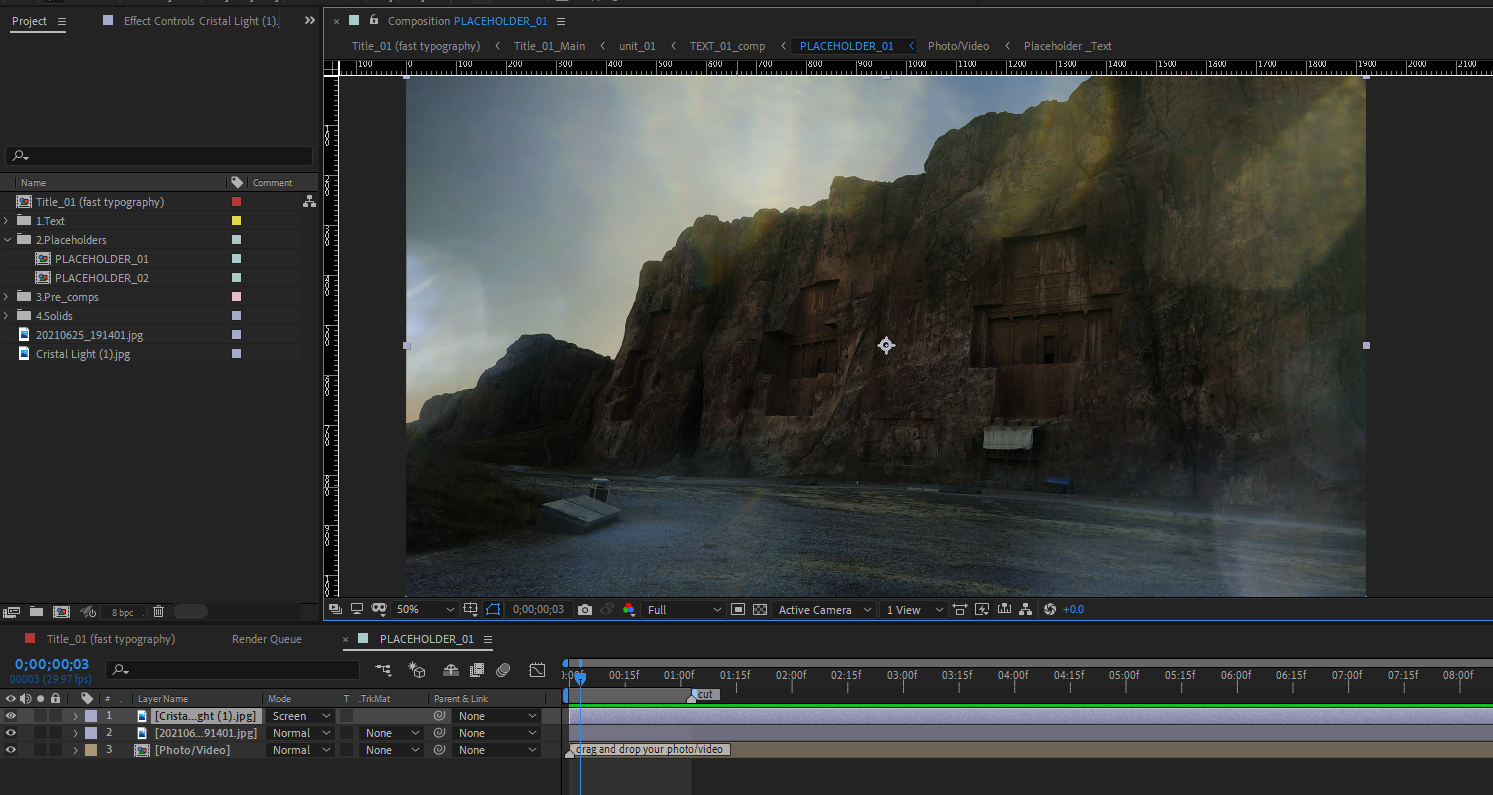
در پنچره Project Panel یه لیست از انچه که شما باید ویرایش کنید وجود داره. میتونید از جایگذاری لوگو یا عکس ها یا فیلمها شروع کنید. کافی دنبال کامپوزیشنی به نام Image Holder – Video Holder – Logo Holder یا هر چیزی که در راهنما آمده بگردید ولوگو، عکس ویا فیلم خودتون رو اونجا قرار بدید.

گام چهارم:
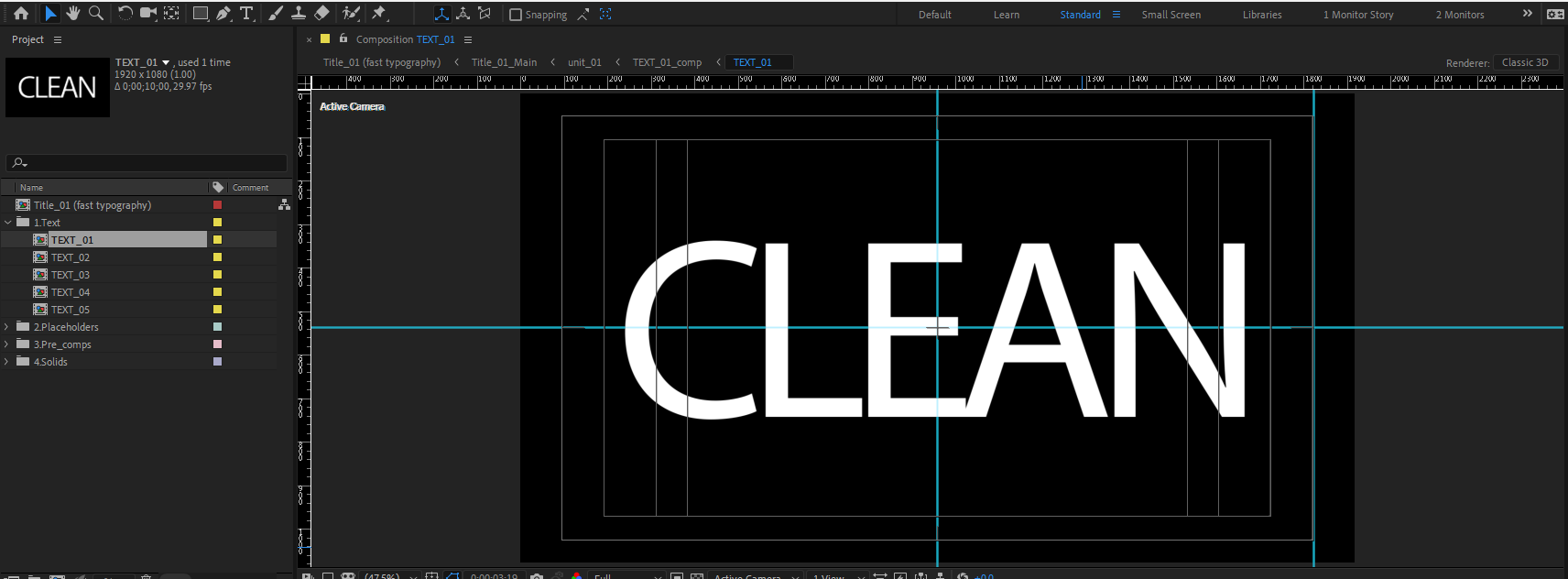
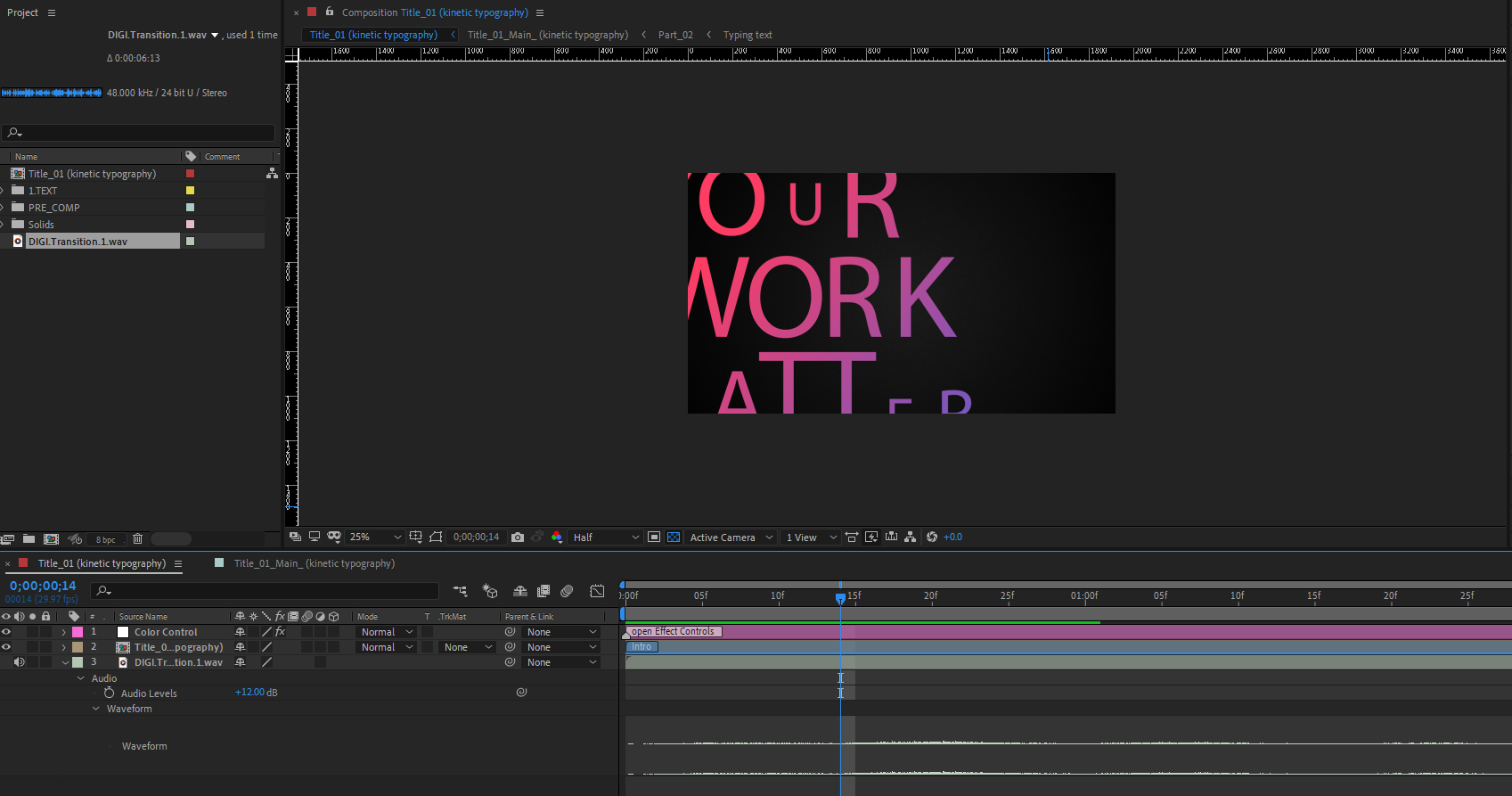
ممکنه در پنچره Project panel کامپوزیشنهای باشن که برای تغییر متن ها باشن به اسم Text Edit از اونجا میتونید متن دلخواه رو قرار بدید ویا ممکنه در هر کامپوزیشنی که باز می کنید چند متن در بخش تایم لاین ببینید و از همونجا اقدام به ویرایش کنید. به هر صورت این بر میگرده به قوانینی که این تمپلیت بر اساس اون ساخته شده.

گام پنجم :
جایگزین کردن موزیک یا صوت در کامپوزیشن مخصوص و یا قرار دادن آن در کامپوزیشن اصلی.

گام ششم:
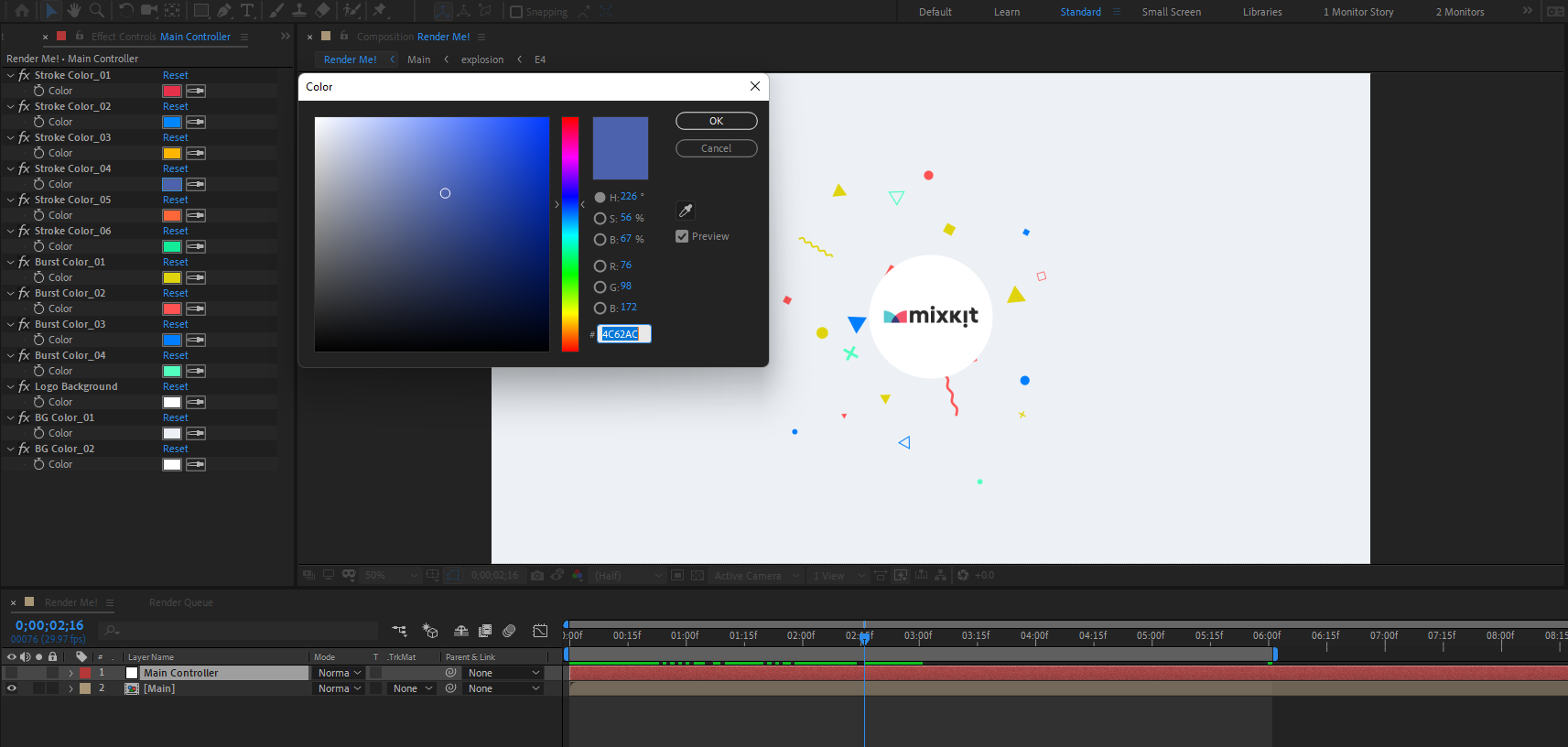
در بیشتر قالب هاس آماده افترافکت یک کامپوزیشن به نام Setting – Controller – Color Setting وجود داره که در این مرحله در این کامپوزیشن شما میتونید با تغییر دادن رنگ ها یا سایزها آخرین ویرایش خود رو انجام بدید.

گام هفتم:
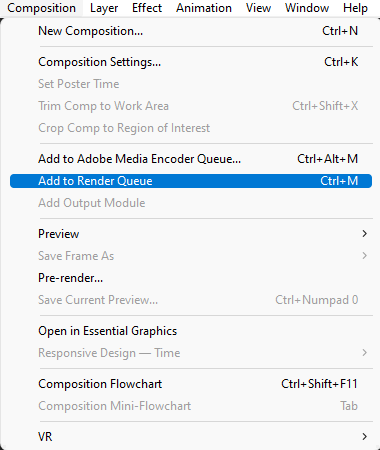
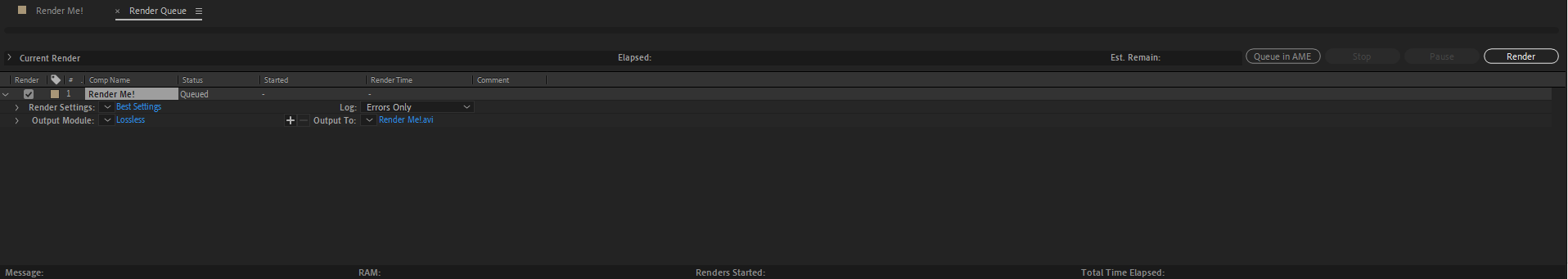
کامپازیشن اصلی که ممکنه با نام های Final Comp – Main Comp – Render Me – FullHD Comp – 4K Comp ویا نام خود پروژه باشه رو انتخاب کنید و اون رو به صف رندر اضاف کنید و خروجی بگیرید.


فکر کنید اینجوری به راحتی میتونید یک لوگو موشن، یک محتوی خوب برای پست ها یا استوری های اینستاگرامتون، یک محتوی خوب برای سایت، یک شروع و پایان برای کانال یوتیوب یا آپارات و ... هزاران مورد دیگه رو درست کنید. اگه احساس میکنید که بیشتر از اینها می تونید کار انجام بدید، حس درستی رو تجربه می کنید. شما میتونید با ترکیب چندین قالب آماده با همدیگه یک تجربه بی نظیر رو برای تولید پروژه های خیلی بزرگتر داشته باشید.
برای استفاده از قالب افترافکت به چه سخت افزار و نرم افزاری نیاز دارم؟
برای استفاده از قالب افترافکت، به یک سیستم معمولی حالا چه یک سیستم PC باشه و یا مک نیاز دارید. خوشبختانه افترافکت برای شروع کار نیاز به سخت افزار سنگین و حرفه ای نداره اگر چه به مرور زمان و با تکمیل تر شدن تجربه های شما، سیستم قوی تر مرجح میشه.
اکثر کاربران افترافکت به سادگی از اون برای ایجاد گرافیک های ساده یا جلوه های بصری برای ویدیوها استفاده می کنند اما اگر از قبل آشنایی ندارید، باید بدونید که در افترافکت، شما باید همه فایل هایی رو که استفاده می کنید در پوشه اصلی خود نگه دارید یعنی اگه نیاز به جابجایی فایل هاتون دارید، فایل افترافکت به تنهایی نمی تونه کل پروژه شما باشه بلکه تمام موزیک ها عکس ها و یا ویدیو هایی رو که استفاده میکنین هم باید به همراه فایل افترافکت جابجا کنین.
از اونجا که اگه پروژه ای رو با ورژن های بالای Adobe After Effects تولید کرده باشن و شما ورژن پایین تری داشته باشید این پروژه روی سیستم شما باز نخواهد شد همیشه در نظر داشته باشید تا ورژن پروژه رو چک کنین و یا خودتون از بالا ترین ورژن بهره ببرید. ( خودم همیشه چند تا ورژن دارم چون مشتری ها با ورژن های پایین تر راحت ترند)
قالب های افترافکت رو با اسکریپت ها، اکسپرشن ها، Assets، پلاگین ها و Presetها اشتباه نگیریم!
تعداد زیادی فایل مرتبط با After Effects وجود دارد. رایجترین اونها، قالبهای افترافکت هستند که به اونها اشاره شد، اما احتمالاً با چند آیتم افترافکت دیگه هم برخورد خواهید کرد. در اینجا یک تفکیک سریع از آنها رو براتون آماده کردم :
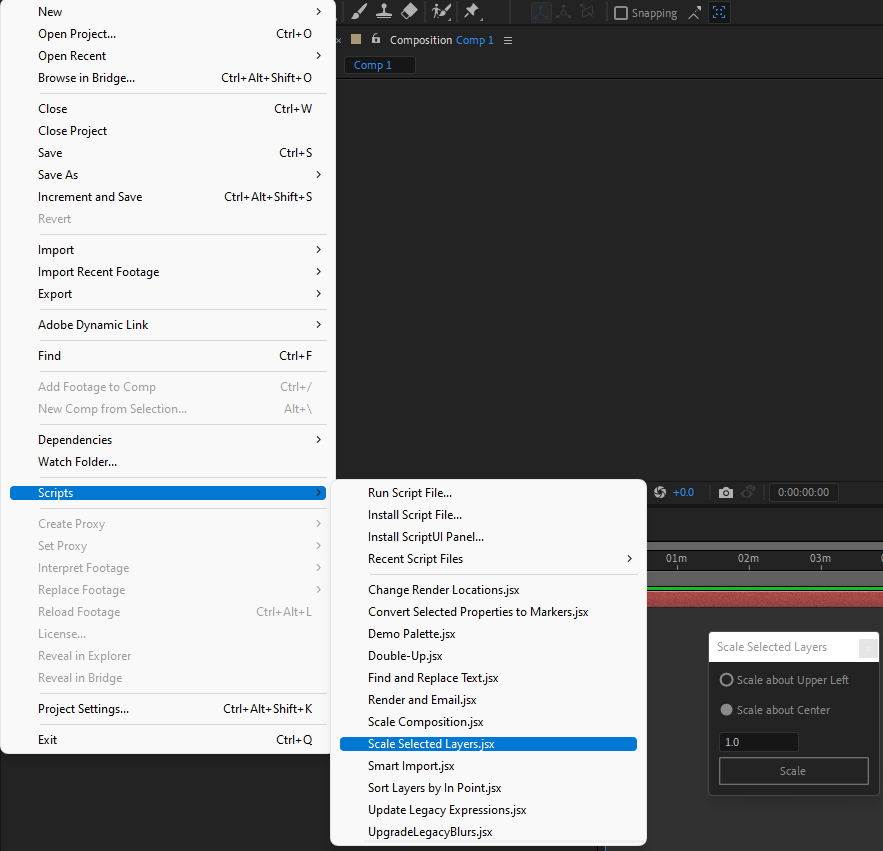
Script - اسکریپت افترافکت: کدها و برنامه هایی که به افتر افکت می گوید کاری را انجام دهد. معمولاً از اسکریپت ها برای صرفه جویی در وقت و برای انجام کارهای پیش پا افتاده یا تکراری مانند تکرار لایه ها استفاده می شود.

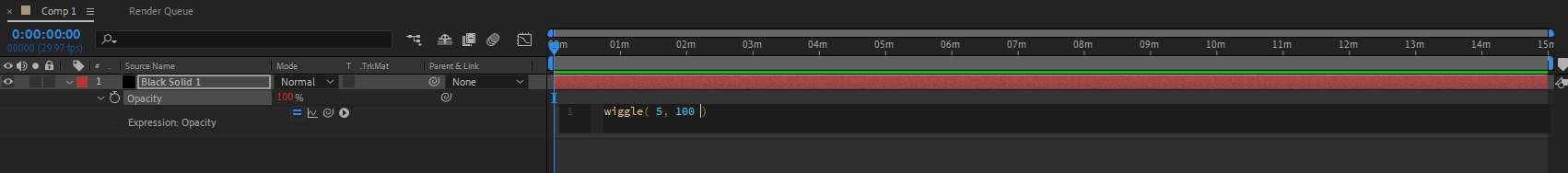
Expression اکسپرشن: یک کد نویسی کوتاه و درون خود افترافکت هست که به After Effects می گوید مقدار یک پارامتر خاص را تغییر دهد. به عنوان مثال، عبارت "wiggle" به After Effects می گوید که یک مقدار مثل شفافیت رو به صورت تصادفی تغییر دهد. این کدها معمولاً توسط موشن کاران متوسط تا متخصص استفاده می شود. شما میتوانید بدون یادگیری اکسپرشن، در After Effects به راحتی به کار خود ادامه دهید.

After Effects Asset: تمام فایل هایی است که می توان آن را کشیده و در پروژه After Effects خود رها کرد و در افترافکت بکار گرفت. یک فایل می تواند فایل های ویدئویی، صوتی یا تصویری باشد. معمولاً ویرایشگرهای ویدیو از این فایل های برای اضافه کردن جزییات بیشتر در افترافکت استفاده میکنند. مانند بوکه های نوری و یا فیلتر های رنگی ( LUTs)

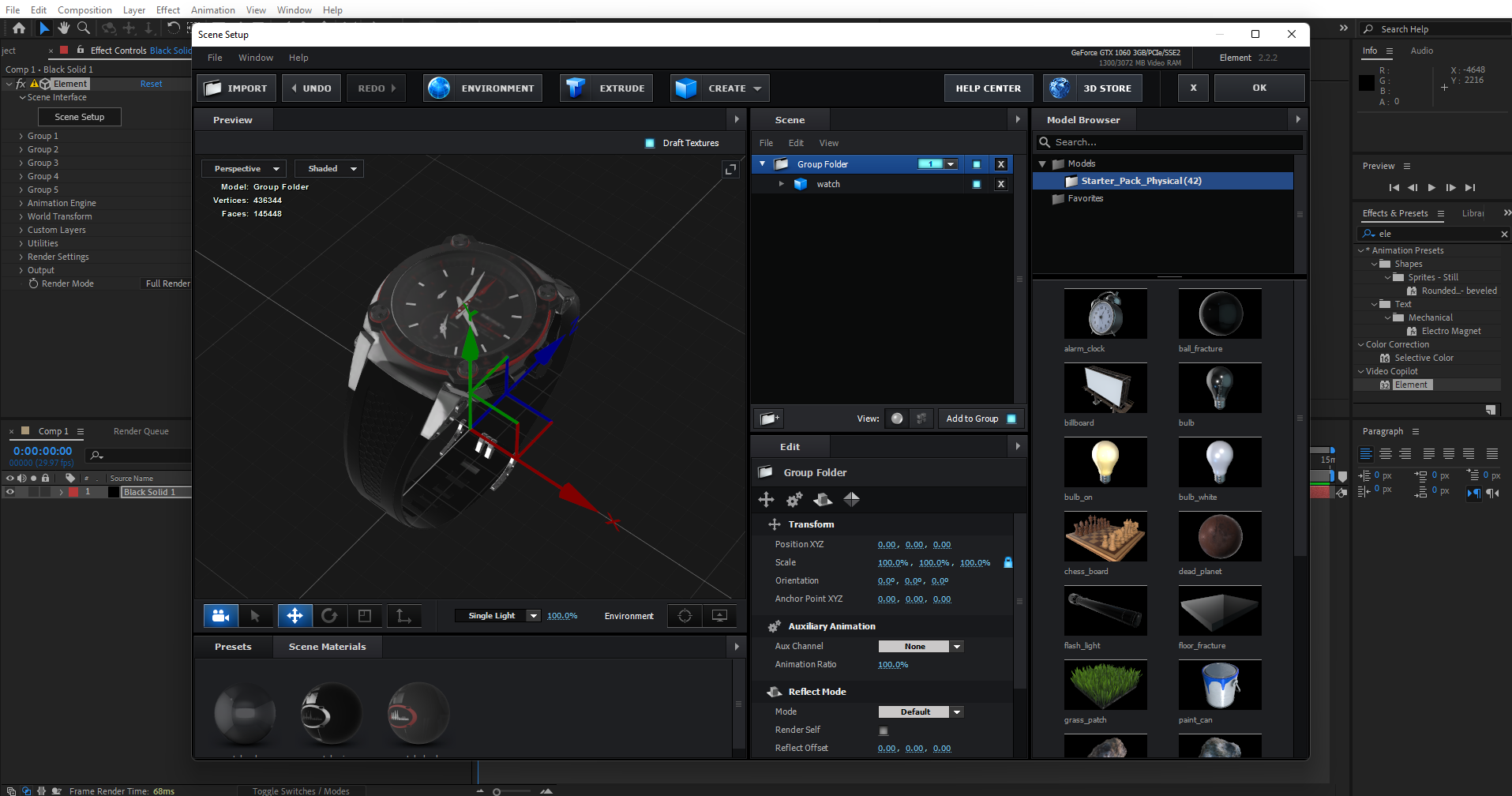
- Pluginپلاگین افترافکت: پلاگین افترافکت یک افزونه جدا است که به افترافکت عملکردی فراتر از آنچه قبلاً قادر به انجام آن است می دهد. مثلا Element 3D یکی از پلاگین های محبوب است که به کاربران اجازه می دهد اشیاء سه بعدی را مستقیماً در After Effects وارد کنند.

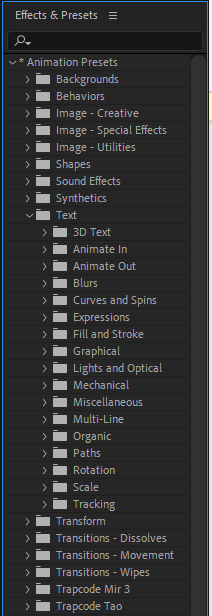
After Effects Preset: یک پیش تنظیم که متشکل از افکت ها وکی فریم هایی است که از قبل ذخیره شده و می تواند به راحتی روی لایه ها اعمال شود. متداول ترین نوع پیشتنظیمها عبارتند از Text Presets و Color Presets.

امیدوارم در این چند سطر کوتاه تونسته باشم مقدمات آشنایی شما رو با قالب های افترافکت آماده کرده باشم. سایت میکس کیت برای دانلود و یادگیری این قالب ها خیلی کمک میکنه.
در ضمن اگه دوست دارید در زمینه ساخت اینجور قالب ها بیشتر بدونید یا حتی بسازید، می تونید روی من هم حساب کنید. از طریق صفحه ارتباط با ما پیشنهادتون رو ارسال کنین. دوست دارم در این مورد باهاتون وقت بزارم.
منتظر دیدن نظرات، پیشنهادات یا انتقاداتتون هستم.
پست های مرتبط
_Daily Life - Typography - Part 01.jpg)
_motion graphic skills banner.jpg)
_TEAMAA-(8GK73dgG)_Tips and tricks part 01 Teamaa Mojtaba behroozi.jpg)
_TEAMAA-(wfbu9HQs)_Multi Frame Rendering in Aftereffect Teamaa Mojtaba.jpg)
_TEAMAA-(skpT1xB6)_Teamaa Marker Expression by MOjtaba Behroozi.jpg)
_TEAMAA-(finLD8rF)_Adobe Aftereffects TimeLine Shortcuts Part 01 teamaa Poster.jpg)
_TEAMAA-(6DYNmDTh)_PST164266452983317.jpg)
_TEAMAA-(X5CfiC35)_PST16313415684596.jpg)
_TEAMAA-(yLcp2rh5)_PST161685599883590.jpg)